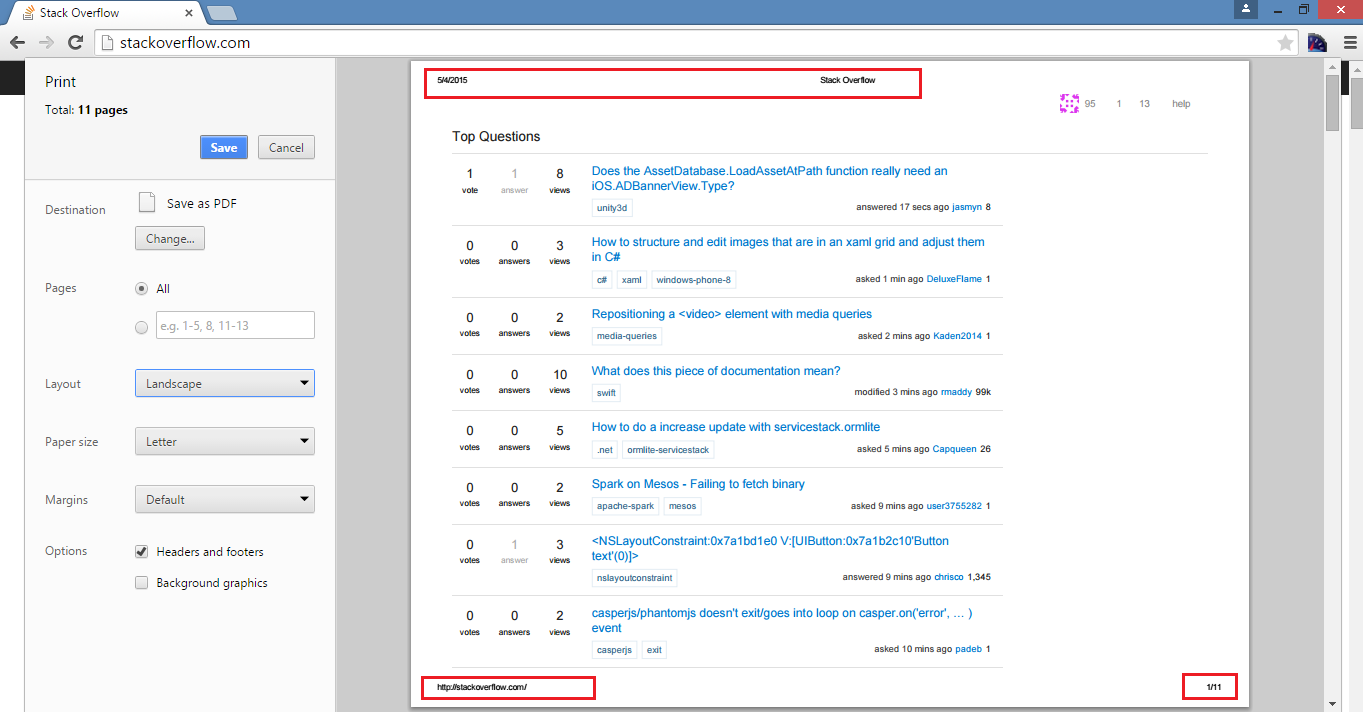
Remove Header & Footer from Print Preview in Google Chrome

Recently I had a requirement when one printing the web page should not display header and footer, basically they are automatically inserted by the browsers. Here is what this looks like: