Remove Header & Footer from Print Preview in Google Chrome
Recently
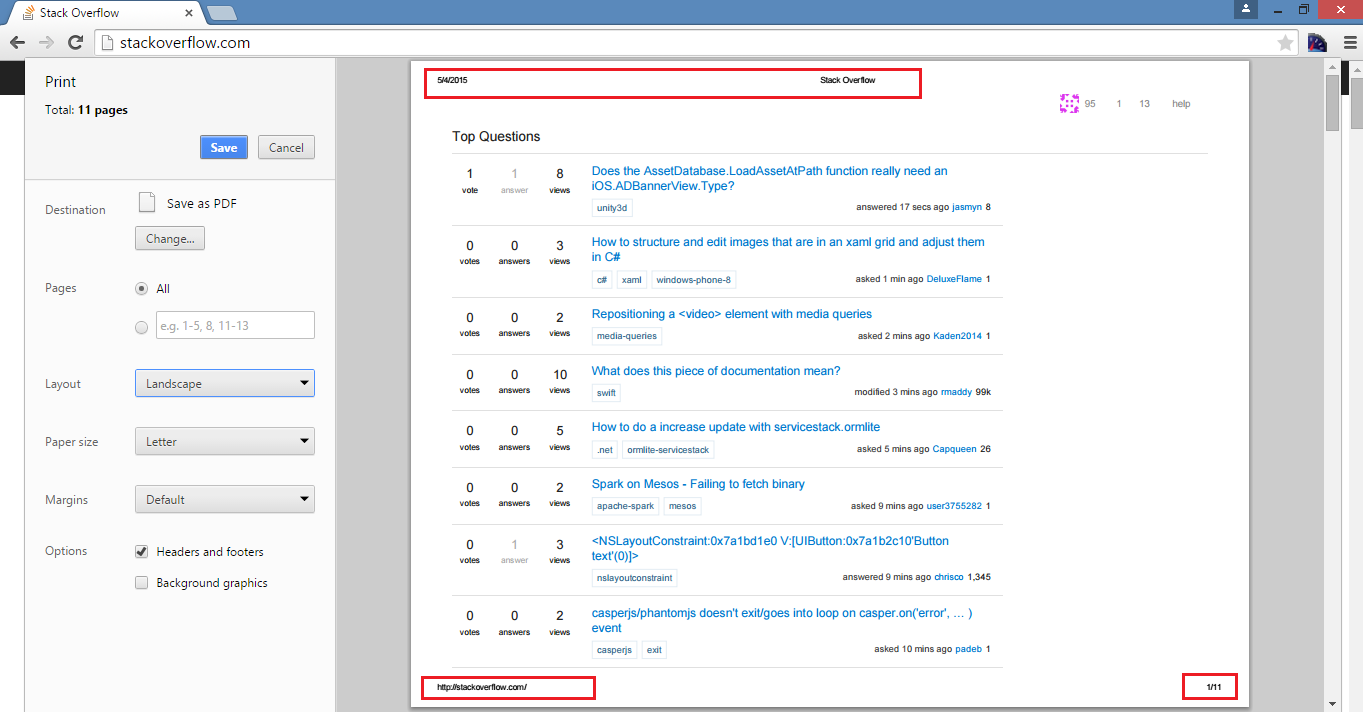
I had a requirement when one printing the web page should not display header
and footer, basically they are automatically inserted by the browsers. Here is what
this looks like:
Notice
the selected part in above image. This gets printed and seriously they are not
required.
What are the ways to resolve this?
I am
going to share the solution for Google Chrome browser, not sure this will work
on IE or not. But unlike the first way give below IE or other browsers must
have such settings somewhere.
First Way
In the
print preview windows we have opportunity to uncheck ‘Header and footers’, look
at the image give below:
This
way, we can remove the header footer but we need to do this every time we
print. So the second way give below will be permanent solution.
Second Way
The
permanent solution for Google Chrome browser is to use following code in CSS.
@page{margin:0px auto;}
This
will most likely throw off page layout when printing. Now when print, Header
and footer check box will no longer be seen.
Hope
this helps.





I do not know if it’s just me or if everybody else experiencing issues with your blog. It appears as though some of the text on your content are running off the screen. Can someone else please provide feedback and let me know if this is happening to them as well? This might be a issue with my web browser because I’ve had this happen before. Thanks eddm postcard printing
ReplyDelete