Base64 Encode Image in Website - Web Essential
In
this article you will learn about Base64 Encode Image, why we encode image and how it can improve website performance. We are going to make use of Web Essential which is a must
have Visual Studio extension.
Web Essential
Web
Essentials extends Visual Studio with a lot of new features that web developers
have been missing for many years.
If
you ever write CSS, HTML, JavaScript, TypeScript, CoffeeScript or LESS, then
you will find many useful features that make your life as a developer easier.
This
extension is for all Web developers using Visual Studio. This extension was
first introduced in August 2012 by Mads Kristensen.
Web
Essentials 1.7 for Visual Studio 2013 it is now easier than ever to work with
images.
If
you don’t have this extension installed in your favorite Visual Studio IDE then
you are missing many features, you can download it quickly
from here.
Now
let’s start exploring Base64 Encode Image and embedding it in website.
Embedding Base64
Encoded Images and why?
First
let’s quickly understand what is Base64 Encoding of Images, then we will talk
about how we can embed them in websites to decrease the number of requests and
increase performance.
Base64
encoding schemes are commonly used when there is a need to encode binary data (like
images) that needs to be stored and transferred over media that is designed to
deal with textual data. This is to ensure that the data remains intact without
modification during transport.
In
short, Base64 Encoding means converting that image or other binary data into
textual data.
Why
we encode images into Base64 on website?
To
understand this, let’s understand a situation. We want a background image on
the website and by default background images loads each time we jump from one
page to other which heavily decrease the performance by increasing number of
requests and so on.
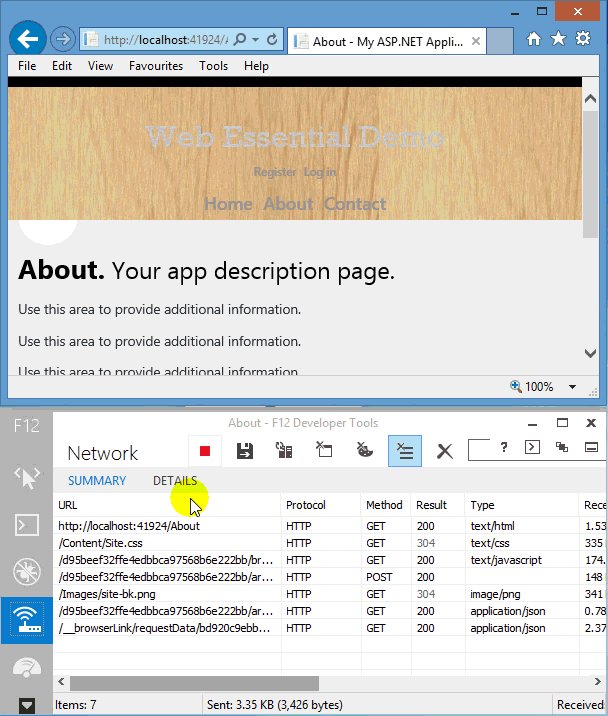
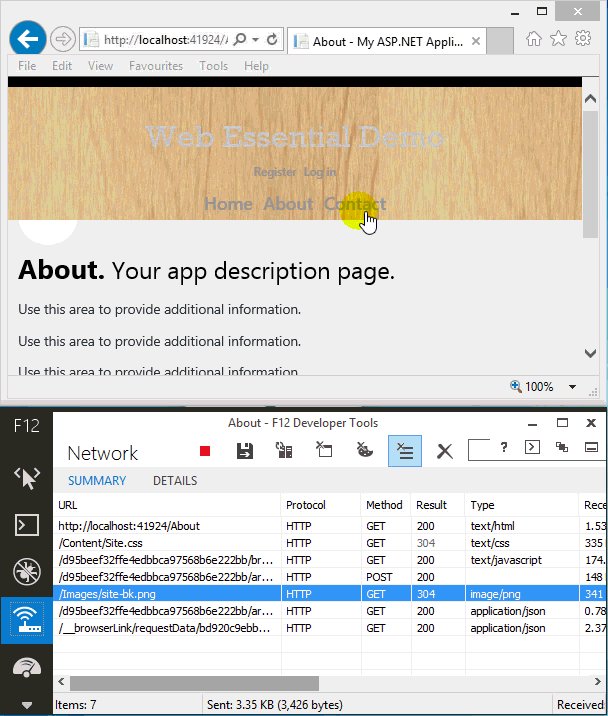
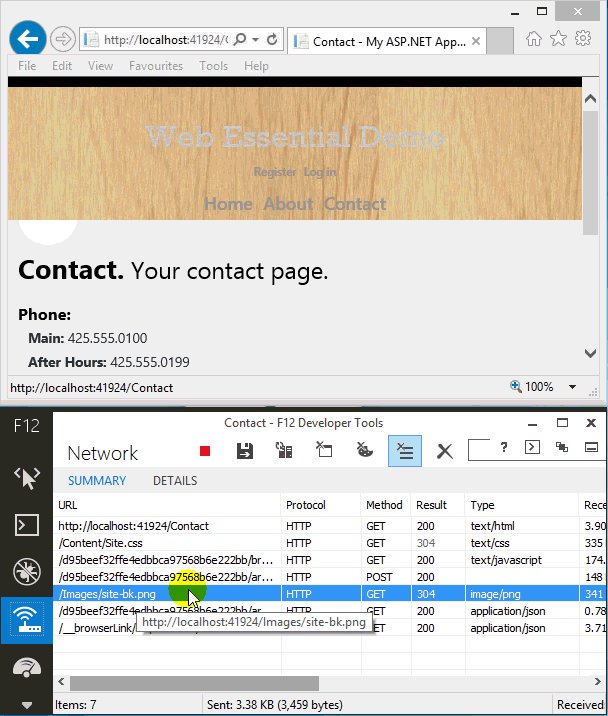
Here
is an animated image, notice when I jump from one page to another, it requests
image (site-bk.png) every time.
Now,
let’s encode it to base64 and embed it into style. To do this you can simply
put the cursor and it will show us a smart tag where we can optimize image and
embed as base64 dataUri. You will learn image optimization later in this post.
Here is the image.
Once
we click on ‘Embed as base64 dataUri’, it will generate following styles.
You
can see two background-image in the red rectangular box. First ‘background-image’
is actually base64 converted text and second ‘background-image’ is traditional
one, notice a star mark before it. This is a little hack for IE6 and IE7, they
can’t recognize the base64 text, so it is better to keep to make older IE happy.
We
can still see image preview on either ‘background-image’ styles. Here is image.
Now,
re-build and re-run the application and try to jump from one page to another.
Because image is no longer here (it is now base64 encoded text and part of CSS
file) so you can’t see image (site-bk.png) in the request list.
If
we click on base64 encoded image, smart tag will display option to i) optimize
dataUri (image) ii) Re-embed dataUri (in case physical image updated by
designer) iii) Save to file means turn that encoded image text back into
physical image file. Here is image.
In
the next post you will learn optimizing physical images or base64 encoded image
texts.
Hope
this helps.








I recommend http://base64image.org web tool to encode image to Base64 and back to Image. It supports drag and drop, multiple files and automatic CSS, HTML generation.
ReplyDelete