Globalization and Localization of Model Validation Message in MVC
In
this quick post you will learn how to globalize and localize the model
validation message in MVC Applications. At the end of this post, you will also
learn how to display the localized message (greeting) on the page.
I
will use ASP.NET resource files to define the globalized (default) and
localized strings and this string message will be displayed to user based on
the request header language that client browser sends.
I have recorded a video on this title, you can watch it.
I have recorded a video on this title, you can watch it.
Now,
follow the steps from here:
Step
1
In
order to do all by ASP.NET automatically we need to set the globalization settings in
web.config, as given below.
<system.web>
....
<globalization culture="auto" uiCulture="auto"/>
....
</system.web>
Step
2
To
localize the text we have to rely on the resource files which nothing but a XML
file with .resx extension that contains globalized and localized string messages,
name and its value pair.
These
resource files can be added anywhere in the application but I will prefer to
add it with views.
Error.resx
File
In
this file I have defined two string names AddressRequired and NameRequired.
This file can be called as default/base resource and will be display every time
when browser requests language that we don’t support. Remember to change the
access modifier to Public, because this file turns into assembly at compile time that required
public access so that views can access it.
Error.hi.resx
File
This
file will have the localized name and value pair, which is Hindi language here. This
string message will be displayed to user based on the request header language
that client browser sends.
Step
3
In
order to display these localized validation messages, we need make quick change
in model validation attribute, here we go.
public class DemoFoolProofModel
{
public int Id { get; set; }
//[Required]
[Required(ErrorMessageResourceType=(typeof(MvcApplication1.Views.Demo.Error)), ErrorMessageResourceName="NameRequired")]
public string Name { get; set; }
//[Required]
[Required(ErrorMessageResourceType=(typeof(MvcApplication1.Views.Demo.Error)), ErrorMessageResourceName="AddressRequired")]
public string Address { get; set; }
}
I
am overriding the validation message displayed by [Required].
ErrorMessageResourceType will have the name of resource file and
ErrorMessageResourceName will have name of name-value pair. That’s it.
Step
4
Now
we are all set to run the application, hit F5, at the same time open fiddler to
inspect the request header. I selected English (United States) as a primary
language and you can see fiddler has ‘en-US’ in request header. In this case
Error.resx file information will be rendered.
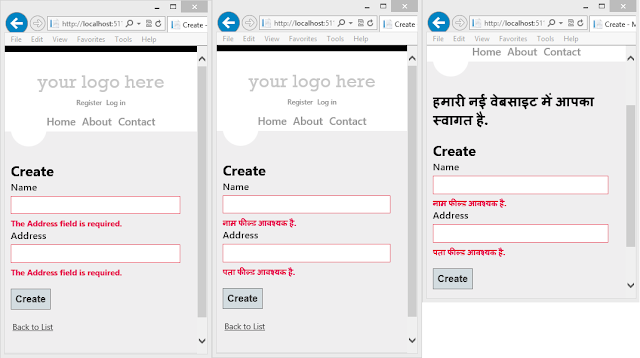
And
here is the output in the browser.
Step
5
Let’s
selected Hindi as a primary language and you can see fiddler has ‘hi’ in
request header. In this case Error.hi.resx file information will be rendered.
Step
6
In
the same way if you want to display some greeting on your website you can do
this by adding another two resource files, as given below.
Now,
to display this localized message on view page use following code:
<h2>@MvcApplication1.Views.Demo.Greeting.GreetingMsg</h2>
Now,
select Hindi as a primary language, you will see it working.
Hope this helps.










Comments
Post a Comment