Html Helper for Image (@Html.Image): Developing Extension in MVC
Today
I worked on a project where I required to display image on the web page. As you
know there is not a Html Helper for Images yet. Look at the screen, we can’t
see an image here.
Before proceeding in this article, let me share the sample data source here (I can’t
share the original data so created a set of dummy data with controller here):
Data Source & Controller
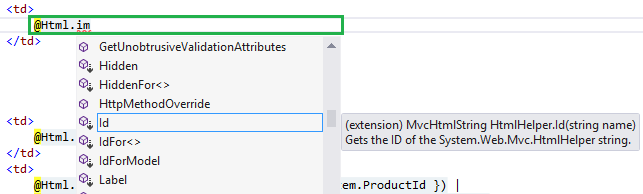
View
As
in the above image, first one (@Html.DisplayFor…) is generated by scaffolding for
me (marked as comment in the above view) and the second one is an alternative that
will work.
So,
we don’t have a Html helper to deal with images using Razor syntax! Wait wait. We
can develop an extension method for this that will allow us to work with images.
Let’s get started.
Step 1
Add
a class file using the following code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication8.Models
{
public static class ImageHelper
{
public static MvcHtmlString Image(this HtmlHelper helper, string src, string altText, string height)
{
var builder = new TagBuilder("img");
builder.MergeAttribute("src", src);
builder.MergeAttribute("alt", altText);
builder.MergeAttribute("height", height);
return MvcHtmlString.Create(builder.ToString(TagRenderMode.SelfClosing));
}
}
}
The above ‘Image’ function has the ‘MvcHtmlString’ type and will accept a four-parameter helper (helper type ‘image’), src (image path), altText (alternative text) and
height (height of image) and will return a ‘MvcHtmlString’ type.
Step 2
In the view, comment-out the last (html style approach) and use the new extended method
for the image, as in:
Note:
Please note to use ‘@using
MvcApplication8.Models’ namespace on each view page to enable
this new HtmlHelper.
Step 3
If
you put a breakpoint on extension method then you will notice that the method returns the exact markup that we need.
Hope
this helps.







Very good solution to create custom tag.
ReplyDeletethank you.
How To Bind Image Dynamicaly mens comes image from database in mmvc 3
ReplyDeletei read your blog,through the above blog i can bind image static,but requirement is dynamic,please let me know asap
[email protected]
This is my sample data from database,
ReplyDeleteID Name ImageUrl
1 a http://notous.blob.core.windows.net/images/1-9.jpg
2 b http://notous.blob.core.windows.net/images/10_discount-150x150.jpg
3 c http://notous.blob.core.windows.net/images/FB-button-341x341.png
I want display this data not for same This ImageURL display as image in My view Using ASP.NET MVC,
And also At the time of insert also after uploading the image save in database Like above(its possible???)
please help me,I am new to this MVC
I took the liberty of extending this great idea. Some of the parameters are now optional. You can now pass a class to it, and this is helpful if you are using bootstrap. Simply construct the image using
ReplyDeletecssClass: "img-responsive".
Anyway, here is my version that I will use forever. Thanks!
public static MvcHtmlString Image(this HtmlHelper helper, string src, string altText, string height = null, string width = null, string maxheight = null, string maxwidth = null, string cssClass = null)
{
var builder = new TagBuilder("img");
builder.MergeAttribute("src", src);
builder.MergeAttribute("alt", altText);
if (!string.IsNullOrWhiteSpace(height))
{
builder.MergeAttribute("height", height);
}
if (!string.IsNullOrWhiteSpace(width))
{
builder.MergeAttribute("width", width);
}
if (!string.IsNullOrWhiteSpace(maxheight))
{
builder.MergeAttribute("max-height", maxheight);
}
if (!string.IsNullOrWhiteSpace(maxwidth))
{
builder.MergeAttribute("max-width", maxwidth);
}
if (!string.IsNullOrWhiteSpace(cssClass))
{
builder.MergeAttribute("class", cssClass);
}
return MvcHtmlString.Create(builder.ToString(TagRenderMode.SelfClosing));
}
I want Image Browser in MVC 4. I mean to say that how can I browse the image in MVc 4 using html helper.
ReplyDeletethanks
ReplyDeleteIs there any way to get HTML tags' attributes in the controller? Currently I want to know the size of the page ('html' tag), can it either be found in the C# Helper's Image method or got and passed through the razor call?
ReplyDelete