Bundling and Minification in Visual Studio 2012 or Migrate existing Website
Bundling
and minification are two new techniques introduced with ASP.NET 4.5 Beta to
improve request load time. It improves
load time by reducing the number of requests to the server and reducing the
size of requested assets (such as CSS and JavaScript).
In above image, you will notice, link's href and script's src got changed even there is no any location on root. Let me clear it, this is called dynamic bundle in dynamic folder and we'll create it in Global.asax, look at the below image.
Bundling:
It let us combine multiple JavaScript (.js) files or multiple cascading style
sheet (.css) files so that they can be downloaded as a unit, rather than making
individual http requests.
Minification:
It squeezes out whitespace and performs other types of compression to make the
downloaded files as small as possible. At runtime, process identifies the user
agent for example IE, Mozilla, etc. and then removes stuff that is Mozilla
specific when the request comes from IE.
To
test Bundling and Minification let’s create a new Web Site, possibly a blank
website so that we can learn how to migrate our existing website. Follow the
steps:
Step 1: Crating Website of Opening
Existing One
Create
a new website or open the existing website that you want to migrate. You will
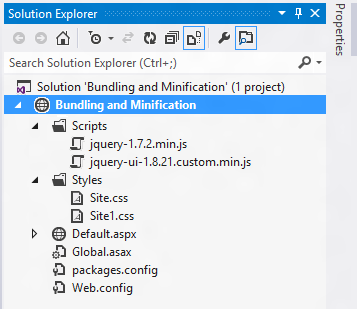
notice the following file structure.
Let’s
say I have following page containing scripts and styles files.
Step 2: Testing in Developer Tools
Now
go ahead and run this in IE, when running in IE press F12 to open developer
tools. In developer tools, click on ‘Network’ tab and then click on ‘Start
capturing’ and then refresh the web page. You will notice following http
requests, data sent, data received and taken time in ‘developer tools’.
In
above image, you can see there is 5 http requests, data sent, data received and
taken time to complete it. You will also notice, system made individual http
requests for each script and style files.
Step 3: Installing NuGet Package ‘ASP.NET
Optimization-Bundling’
Now,
let’s take the advantage of Bundling and Minification to eliminate the
individual http requests of script files and style files.
For
this we need to open “Manage NuGet Packages” and search for “Microsoft.Web.Optimization”
library.
Now,
click to install “ASP.NET Optimization-Bundling”.
After
installation you will notice following library file in Bin folder.
Step 4: Configuring Package in New
Website or Existing Website
Now,
open the website that you want to migrate and make two changes.
Modify
Scrip/Style References (Maybe in Default.aspx or Master Page)
In above image, you will notice, link's href and script's src got changed even there is no any location on root. Let me clear it, this is called dynamic bundle in dynamic folder and we'll create it in Global.asax, look at the below image.
Adding
Library References/Creating Bundle in Global.asax
Step 5: Testing again in Developer
Tools
Now
go ahead and run this in IE, when running in IE press F12 to open developer
tools. In developer tools, click on ‘Network’ tab and then click on ‘Start
capturing’ and then refresh the web page. You will notice following http
requests, data sent, data received and taken time in ‘developer tools’.
Now,
only 3 http requests made, and also data sent, data received and taken time all
dramatically changed.
I
hope you like it. Thanks.











Nice...
ReplyDeleteI've an MVC project created with VS2012 but have the following files instead of those which you mentioned:
ReplyDelete1. System.Web.Optimization instead of Microsoft.Web.Optimization (What's the difference between these 2)?
2. BundleConfig.RegisterBundles(BundleTable.Bundles) in Global.asax instead of what you mentioned in this code. Which is good and do we have to write this code if we use BundleConfig.RegisterBundles(BundleTable.Bundles) in Global.asax?
can we bundling the images file also.
ReplyDeletein my application after login tons of images files also gets loaded. how to bundle them too.?