Database First Approach in Entity Framework
Introduction
What is Database First
Approach?
Read
my last post ‘Code First Approach in Entity Framework’ for EF
introduction even for the basic touch.
Database
First Approach provides an alternative to the Code First and Model First
approaches to the Entity Data Model and it creates model codes (classes,
properties, DbContext etc) from the database in the project and that classes
becomes the link between database and controller. If you remember my last post ‘Code First Approach in Entity Framework’ (I’ll recommend
you to read my ‘Code First’ post, as there is much basics covered), where firstly
we have created model codes (classes, properties, DbContext) and then these
model classes created database for us at run time and that’s why we called that ‘Code
First’.
Mixed Approach
Entity Developer allows you to mix Model-First and Database-First approaches when designing your model. With Update to Database and Update from Database wizards you can easily synchronize your model and database in any direction. For example, you may generate model from the database, then edit it, and apply these changes to the database with Update to Database Wizard. And remember by updating Model from Database or Database from Model you will not lose your data anymore as we loses in 'Code First' development. Look at the screen here. We will do the practical in 'Model First' post.
Mixed Approach
Entity Developer allows you to mix Model-First and Database-First approaches when designing your model. With Update to Database and Update from Database wizards you can easily synchronize your model and database in any direction. For example, you may generate model from the database, then edit it, and apply these changes to the database with Update to Database Wizard. And remember by updating Model from Database or Database from Model you will not lose your data anymore as we loses in 'Code First' development. Look at the screen here. We will do the practical in 'Model First' post.
Demo MVC Application
Create
a new ASP.NET MVC Project by New > Project > ASP.NET MVC 4 Web
Application > Empty Template, follow the image.
Now,
follow the steps.
Step 1: Adding NuGet
Package (if not available in references)
Note: You can ignore this step because adding Model (like in step 2) also adds 'System.Data.Entity' library automatically.
Note: You can ignore this step because adding Model (like in step 2) also adds 'System.Data.Entity' library automatically.
Right
Click on the References Folder and select 'Manage NuGet Packages'.
Alternatively you can install it from Tools > Library Package Manager >
Package Manager Console and type 'Install-Package EntityFramework'. Okay, let's
do this from NuGet Package window, type 'Entity Framework' in search box and
click to install it. After installation you will notice a new library file in
References Folder 'EntityFramework'.
Step 2: Adding Model1.edmx
Note: Adding Model also adds 'System.Data.Entity' library automatically and you don't need to do first step above.
Note: Adding Model also adds 'System.Data.Entity' library automatically and you don't need to do first step above.
Now,
we got all the required library from the NuGet. Let’s go ahead and add ‘Entity
Data Mode’ file by right clicking on Model folder and select Add > New Item
and in the window select ‘ADO.NET Entity Data Model’, you can see further steps
in image below. Remember to select ‘Generate from database’ option in ‘Entity
Data Model Wizard’ and select any SQL Server Database or you may select Database
file (.mdf), I’ll be using Database file in this demo, as my database file is
located on another location (not in project) so, I’ll be prompted to copy the
database file in project ‘App_Data’ folder. If you will select SQL Server or
any other database vendor, you will not be asked to do so. Please refer image.
Now,
you got Entity Data Model file in your Model folder with its all the necessary
supportive files.
If
you open ‘Model1.Designer.cs’ file, you will see all the properties, DbContext,
DbSet that we need to establish link between model and database, but you know
this is bit complicated lines or call it ‘not clean’. Don’t worry, we can
create a cleaner version of this file. How?
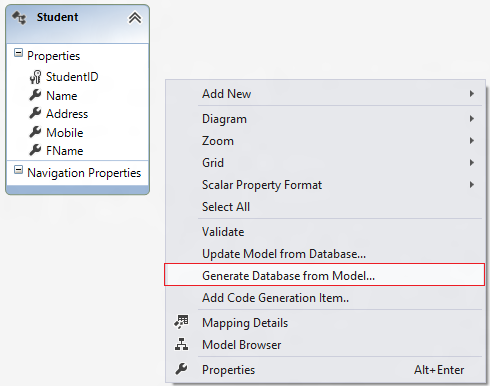
You
can do this by right clicking on ‘Model1.edmx’ file and selecting ‘Add Code
Generation Item’ and from the window install ‘EF DbContext Generator for C#’.
Follow the image.
Now,
you will see much cleaner code, like we seen in ‘Code First’ post. Look at the
screen.
Now
we are ready to add Controllers and appropriate Views in the project which will
be exactly same as we did in Step 3 to Step 7 of the post ‘Code First Approach in Entity Framework’. So, go through
the post and do the rest codes. I know I’m quitting here, because it good to
write another post/article than doing something duplicate.
Video Version of this post (in Hindi Language):-
Video Version of this post (in Hindi Language):-
I
hope you like it. Thanks.










Very nice article.Please add description about mappers also
ReplyDeleteEXCELLENT ARTICLE .. COMPLICATED CONCEPTS EXPLAINED WITH GREAT EASE
ReplyDeleteI'm trying to pass more than one table to controller ?
ReplyDeletei use similr struture, entity framoek with mvc, razor and jquey.
take a look at these articles http://www.itorian.com/2013/04/nested-collection-models-in-mvc-to-add.html
DeleteThanks for the article...
ReplyDeleteHi thank you ,Can you please give me one simple example How to insert,update,delete images into database using asp.net mvc.
ReplyDeleteEverything is working fine with DB first, then edmx, followed by model, annotations if any and then create controllers and views using entity fwk. But once I added a new table, I have updated edmx from database and getting the error now that code is changed after DB :(
ReplyDeleteWhich One I should use Code first , database First ?? any Why Please Tell Me
ReplyDeletethank u for this tuto, but i have to use oracle database any advice ? i didn' t find oracle provider, however i download ODP.NET from nuget , any help?
ReplyDelete