Getting started with jQuery UI
In this post you will learn how to get started with
jQuery UI. Believe me, jQuery UI is really very easy to learn and it provides
abstractions for low-level interaction and animation, advanced effects and
high-level, theme-able widgets, built on top of the jQuery JavaScript Library
which you can use to build highly interactive web applications.
The whole jQuery UI categorized into three groups that
is core, interactions, widgets and effects.
In this post I am going show you how to setup a demo
page for jQuery UI. You just need to follow the steps given below.
Step
1 (Downloading UI Library)
At very first you need to download the jQuery UI
library from here http://jqueryui.com/download.
You might get confused on this download page because there is various
checkboxes to select. Look if you want to download library that contains core
elements of UI then deselect all components and select only UI Core there. Similarly,
if you want library that contains interaction elements only then deselect all
components and select only Interaction checkboxes there. That’s it.
One more important option you will find on download
page that is “Theme”. No worries, you can create your own theme from here http://jqueryui.com/themeroller/
and then download the produced library or select the theme from dropdown menu
(on download page). If you are here at very first time, keep the setting
default and then download the jQuery UI Library.
When you download, you will get a zip file by name jquery-ui-1.8.20.custom.zip.
File name of download depends on the version and the current version is 1.8.20
and on theme that is custom.
Step
2 (Library Installation)
Now you have the jQuery UI library, you need to
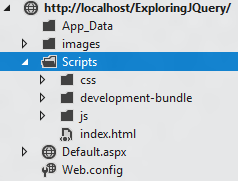
install it in your project on the root or inside any folder. Find the screen:
If you done with the installation open your web page
and in the <head> write following library reference.
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css" rel="Stylesheet" />
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js"></script>
Total three references, first one is for style, second
one is for normal jQuery library and last one is for jQuery UI library.
Step
3 (Page Setup)
Once you done with library file installation go ahead
and create the sample webpage that will contain a textbox in <body> and a
method call from <head>. Here is the code.
In the <head>:
<script type="text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
In the <body>:
<body>
<form id="form1" runat="server">
<div id="dialogMsg" title="I'm Title of
dialog">
Hello I'm dialog body.
</div>
</form>
</body>
If you done with above; open the page in browser and see
it in action.
Here is the screen:
Complete
Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<link type="text/css" href="Scripts/css/ui-lightness/jquery-ui-1.8.20.custom.css" rel="Stylesheet" />
<script type="text/javascript" src="Scripts/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="Scripts/js/jquery-ui-1.8.20.custom.min.js"></script>
<script type="text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div id="dialogMsg" title="I'm Title of
dialog">
Hello I'm dialog body.
</div>
</form>
</body>
</html>




Comments
Post a Comment